Tendencje rynku są jednoznaczne – internauci mobilni od dawna nie są już odsetkiem wszystkich użytkowników sieci. Z każdym rokiem jest ich coraz więcej i ten trend z pewnością się utrzyma. Prognozy statystyczne przewidują, że w roku 2015 użytkowników mobilnych będzie więcej niż stacjonarnych.
Dla firm obecnych oraz chcących dopiero zaistnieć w sieci wniosek jest oczywisty – jeśli chcesz w dalszym ciągu pozyskiwać klientów, przygotuj swoją ofertę internetową również dla urządzeń mobilnych.
Nic więc dziwnego, że temat Responsive Web Design jest na ostatnimi czasy bardzo aktualny. Jest to hasło, które pojawia się coraz częściej, a z każdym dniem przybywa więcej osób chcących, aby ich strona posiadała modne RWD. Po raz pierwszy, nazwa pojawiła się prawdopodobnie w 2010 roku w artykule Ethana Marcotte. Od tego czasu większość poważnych korporacji przygotowała już swoje strony w tej technologii, a małe przedsiębiorstwa podążają ich śladem.
Czym właściwie jest Responsive Web Design?
Jest to nowoczesny sposób projektowania stron w internecie w taki sposób, aby poprawnie wyświetlały się nie tylko na ekranach monitorów, ale również na urządzeniach z mniejszymi ekranami. Chodzi tu głównie o tablety i smartfony.
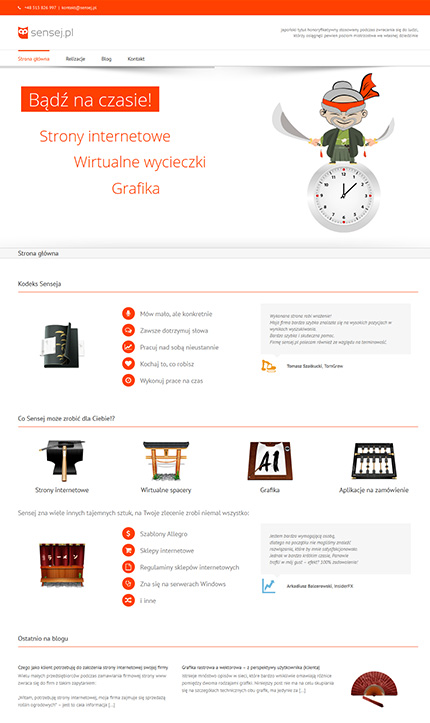
Przykład widoku strony responsywnej i nieresponsywnej, dla porównania:
Na powyższym przykładzie widać, że strony bez RWD zwyczajnie skalują się na urządzeniach z mniejszymi ekranami. Ni mniej, ni więcej użytkownik widzi tyle samo co na monitorze komputera, jednak w dużym pomniejszeniu. Strona traci czytelność, a po powiększeniu (rozszerzeniu) strony, musimy przewijać ją w pionie i poziomie, aby odtworzyć zawartość.
Celem responsywnego web designu jest takie dostosowanie strony, aby na małych ekranach:
– mniej istotne elementy były całkowicie niewidoczne,
– przewijanie odbywało się tylko w jednym kierunku – przeważnie w pionie,
– elementy interaktywne, takie jak przyciski, czy listy wyboru były na tyle duże, aby łatwo można było trafić w nie palcem (na ekranie dotykowym), itd.
Niektóre serwisy wykorzystują jeszcze dalej idące zabiegi, np. zamiast wyświetlać formularz kontaktowy na małych ekranach smartphone’ów, uwydatniają tylko numer telefonu. Oczywiste, że użytkownik szybciej zadzwoni z telefonu, niż napisze nam maila.
RWD nie jest pierwszym, ani jedynym rozwiązaniem dla urządzeń o małych ekranach. Należy wspomnieć o aplikacjach na smartfony i tablety, ale ich rola i możliwości są nieco inne, dlatego w tym artykule nie będę tego poruszał.
Natomiast rzeczą konieczną do skomentowania są wersje mobilne stron. Jest to przygotowanie drugiej, oddzielnej strony dla telefonów i smartfonów. Najczęściej stosuje się odrębny adres w stylu m.twojadomena.pl. Taka strona spełnia założenie poprawnego wyświetlania się na bardzo małym ekranie, a co z tabletami? Czy w takim przypadku trzeba byłoby utworzyć kolejną stronę dla tabletów, np. t.twojadomena.pl? Nonsens! Poza tym zbudowanie dwóch, a tym bardziej trzech stron, zajmie o wiele więcej czasu, a zatem i pieniędzy niż jednej, ale responsywnej.
Nowoczesne technologie HTML5 oraz CSS3 umożliwiają budowanie stron responsywnych, wykorzystujmy to!
Ecco perché molti sono interessati alla questione https://disfunzioneerettile.org/levitra.html
Certamente non è tutto
https://disfunzioneerettile.org/cialis-generico.html
Puoi trovare molte informazioni online, ma come fai a sapere quali sono le informazioni più affidabili?
https://disfunzioneerettile.org/viagra-generico.html
Prima di entrare nelle specifiche ifics, consideriamo le opzioni di trattamento e altro ancora